

Nos dias atuais se faz cada vez mais necessário que um site seja claro e especifico no assunto que ele deseja transmitir, mas acima de tudo que seja rápido em seu carregamento, ninguém aguenta ficar esperando minutos para uma simples página carregar em seu computador ou dispositivo não é mesmo? Por este motivo vamos explicar um pouco o que é o AMP Page e como você pode usar ele a seu favor.
Conheça nossos planos de Hospedagem ideal para seu negócio!
O que é o AMP?
O Accelerated Mobile Pages Project (AMP) é uma tecnologia de publicação de sites de código aberto desenvolvida para melhorar o desempenho de conteúdo e anúncios da web. O Projeto AMP liderado pelo Google é um concorrente do Facebook ‘s instantâneas artigos , [1] e inclui várias outras plataformas de grande pesquisa, sociais e de publicação na web em todo o mundo. (fonte: wikipedia)
A estrutura básica do AMP é formada de 3 configurações:
1) AMP HTML é um código HTML um pouco diferente do convencional usado hoje em dia, em sua maioria possui os mesmo códigos HTML, mas algumas tags são especificas do AMP;
2) AMP JS esse item é o responsável pela renderização das páginas AMP, para evitar que o JavaScript atrase a renderização da página, o AMP permite apenas o JavaScript assíncrono por meio desta opção.
3) Google AMP Cache este item torna-se opcional, porém por ser parte integrante do pacote AMP ele armazena todas as páginas AMP HTML em cache nos servidores da Google e automaticamente ajuda a melhorar o seu desempenho.
Quando se realiza uma pesquisa no Google utilizando seu dispositivo móvel notará um sigla da AMP no termo da pesquisa, e quando clicar no link a página simplificada irá carregar quase que instantaneamente em seu dispositivo.
Qualquer site pode utilizar o AMP?
Sim, de acordo com a própria documentação do projeto e do próprio Google, qualquer site está apto a utilização do AMP, entre os mais utilizados estão sites, de grandes portais, CMS, blogs de noticias, e-commerce entre outros. Porém como trata-se de um projeto de código aberto, qualquer um com conhecimentos na área poderá adaptar e aplicar em qualquer tipo de site.
Como posso configurar o AMP em meu site?
Nos dias atuais, a grande maioria de sites disponíveis na internet, podemos dizer que 90% são os CMS WordPress e exatamente por serem tão populares, já existam Plugins para ajudar a configurar o AMP em suas páginas. Vamos mostrar como utilizar seguindo o passo a passo abaixo.
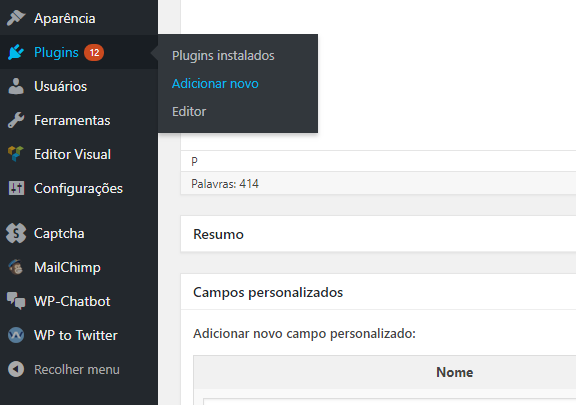
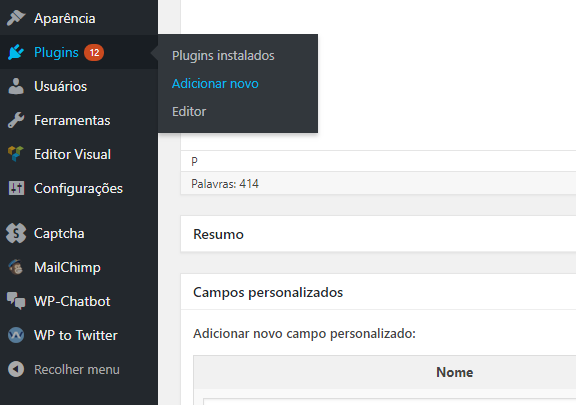
Passo 1: Acesse o painel Admin do seu WordPress, na lateral direita procure por Plugins >> Adicionar Novo


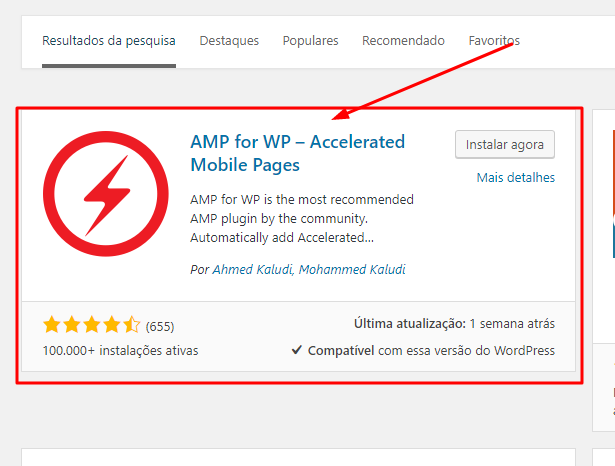
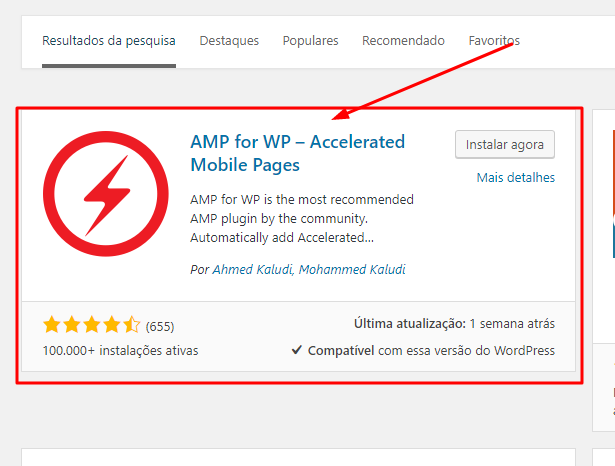
Passo 2: pesquise na caixa por AMP, existe vários Plugins um dos mais populares é o plugin: AMP for WP – Accelerated Mobile Pages e será o que iremos mostrar neste tutorial, clique em instalar agora e aguarde.


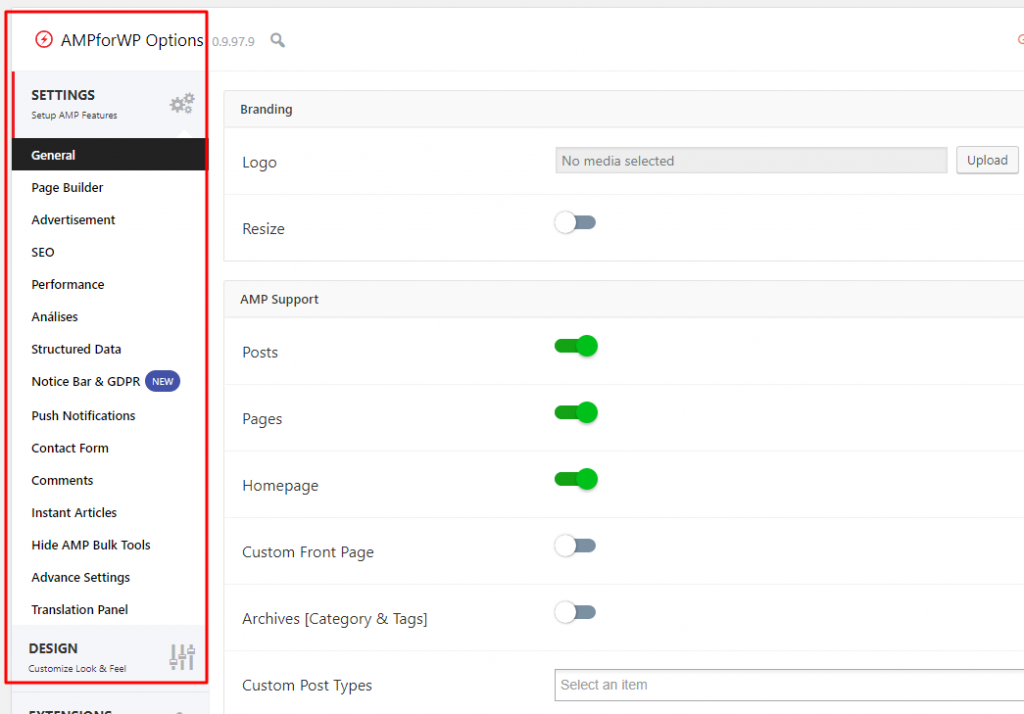
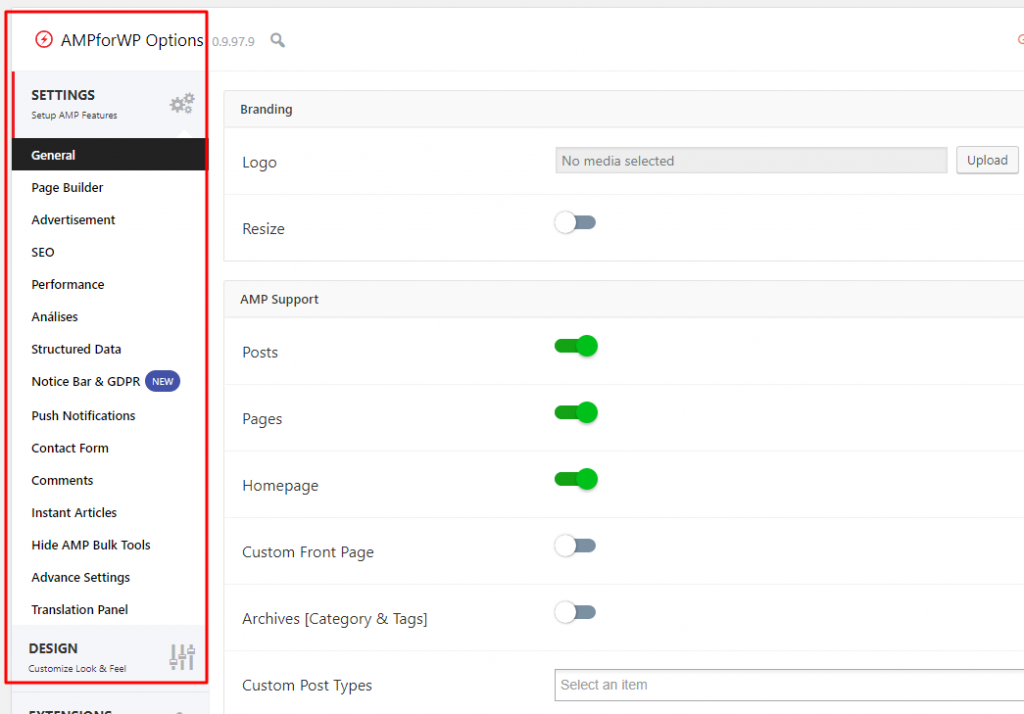
Passo 3: Após instalado o plugin, localize pela barra lateral direita do WP o item >> AMP e clique em Design na janela que se abrir, localize a opção Desgin onde é possível habilitar as páginas que deseja aplicar a aceleração, poderá mudar o logotipo, cores e etc… além de mais algumas outras opções.




Após a configurações conforme suas necessidades, basta clicar no botão Save Changes logo no final da página.
Obs: É importante ressaltarmos que o plugin que mostramos neste tutorial é gratuito porém existe partes pagas do mesmo, no qual poderá ser necessário para ativar determinadas funções, mostramos apenas um dos infinitos Plugins disponíveis na plataforma WP para a instalação e testes conforme suas necessidades.
Passo 4: Após configurado pode ser necessário voltar ao painel do AMP e verificar todos os demais ajustes e necessidades, após ter certeza de tudo configurado, poderá testar a publicação das páginas modificadas através do seu computador basta colocar o /amp ao final do link que otimizou através do plugin Ex; www.seudomínio.com.br/plublicar-exemplo/amp
Validação o código AMP HTML
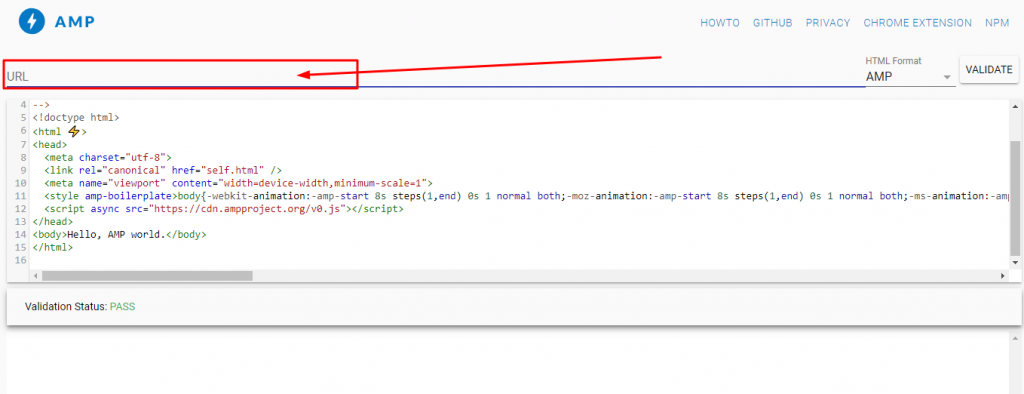
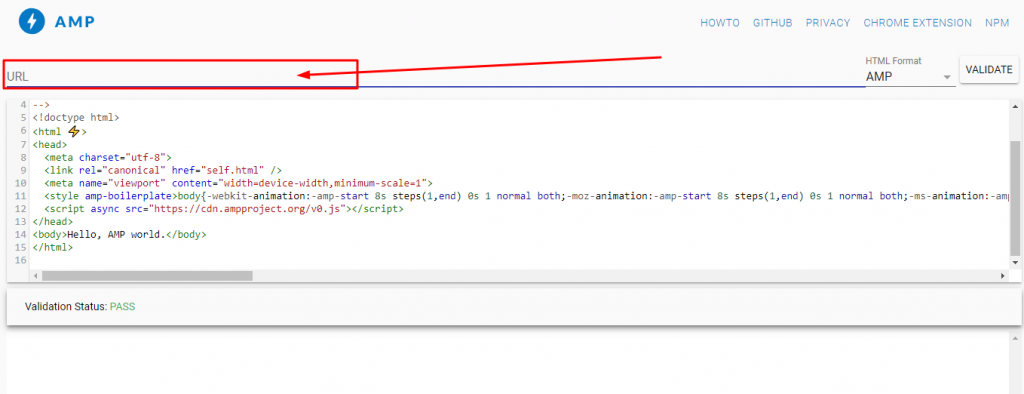
Após configurar suas páginas para usar o AMP, faz necessário validar se o código está correto e em perfeito funcionamento, o Google disponibiliza uma ferramenta gratuita e online para testar seu código. Acesse a ferramenta no seguinte link The AMP Validator insira o link acompanhado no final de /amp no campo e clique no botão VALIDATE


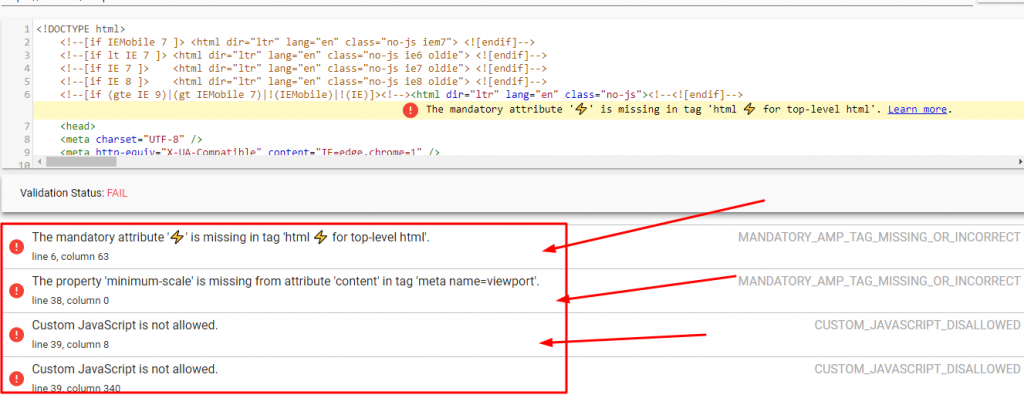
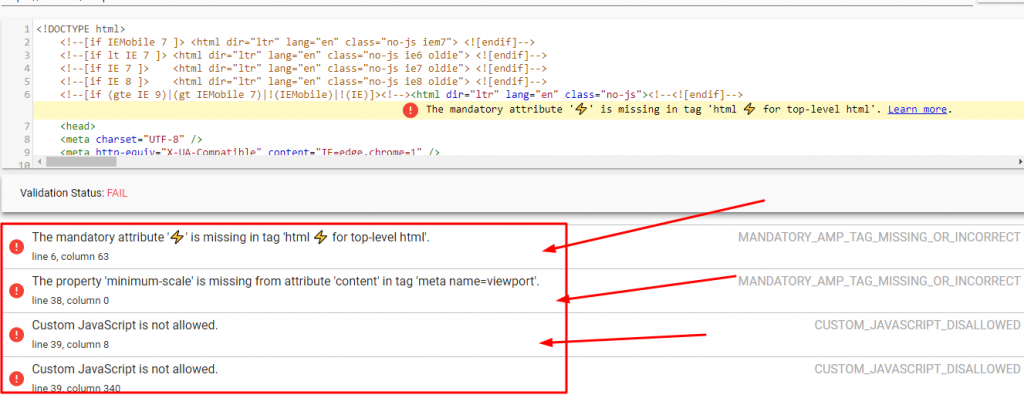
Caso a validação apresente a mensagem de FAIL significa que o código possui erros, a ferramenta irá lhe mostrar as mensagens que apresentou erros e poderá efetuar as devidas correções junto com seu desenvolvedor caso necessário.


Após validar o código com a ferramenta acima, agora é necessário fazer um acompanhamento da indexação do seu site, para isso existe uma outra ferramenta disponível pelo próprio Google vamos lá!
Acompanhando a indexação das páginas AMP no Google Search
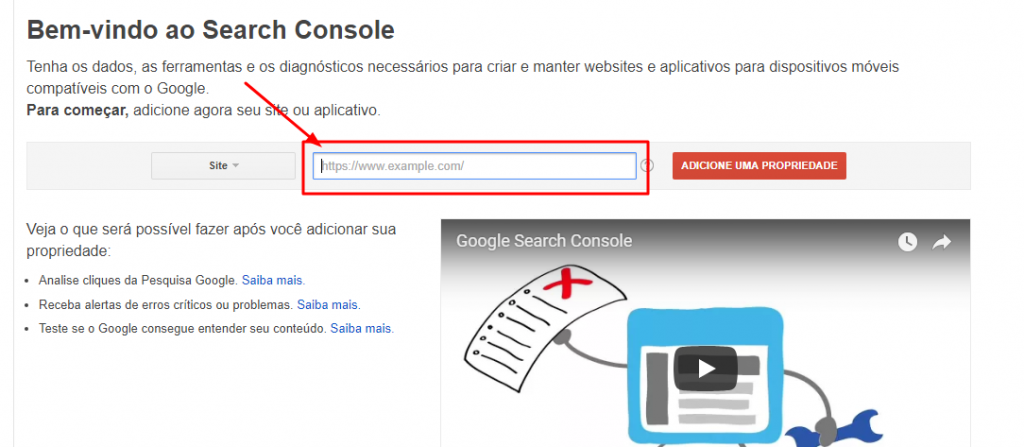
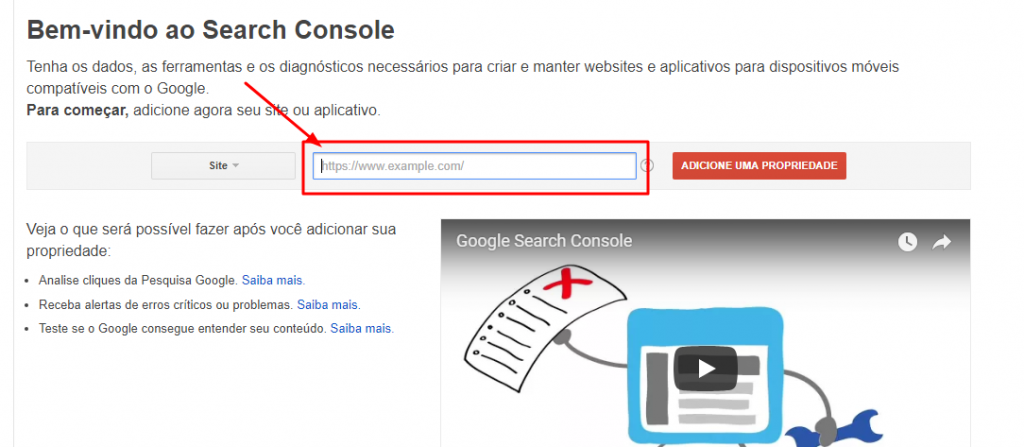
Acesse a ferramenta Google Search Console lembrando que é necessário possuir uma conta no Google ok? Após logar-se adicione o link do seu site na caixa marcada e clique em Adicione uma propriedade


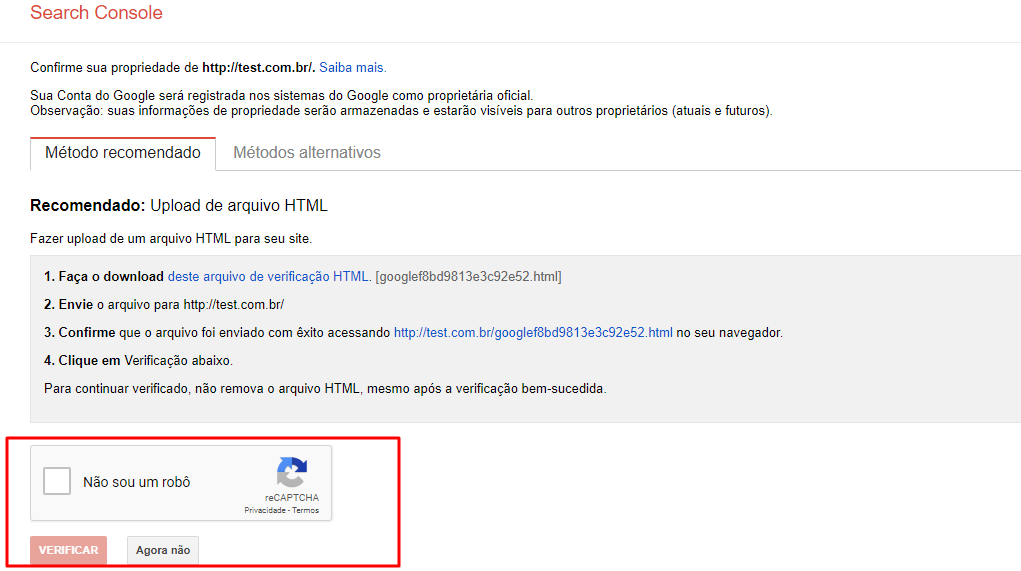
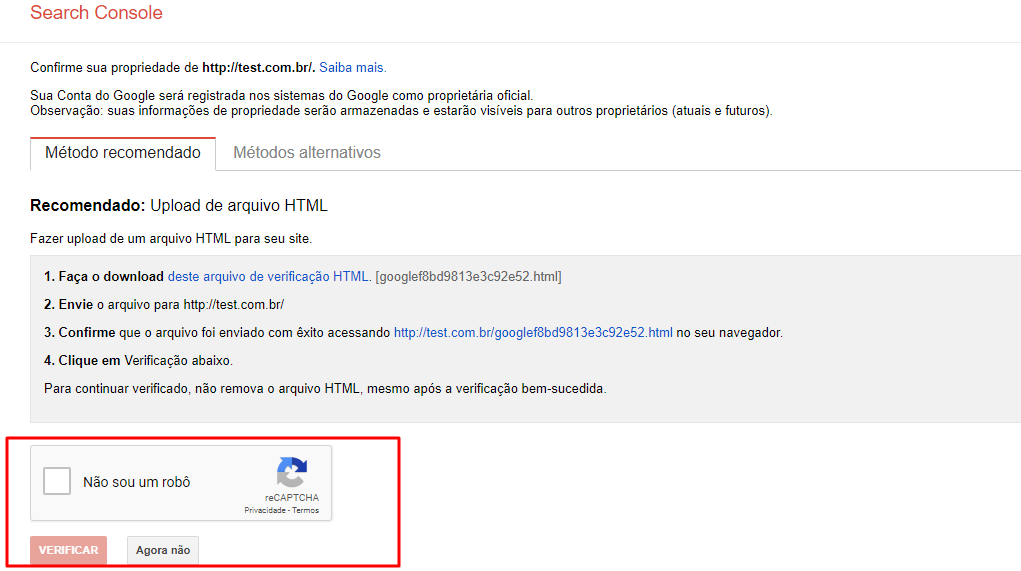
Note que pode ser necessário confirmar a propriedade sobre aquele domínio, para isso basta seguir os passos que o próprio Google irá lhe mostrar.


Temos também o link da documentação AMP Project e Site fabricante
Pronto, você acaba de configurar de uma maneira simples o AMP para um site em WP utilizando alguns dos Plugins disponíveis e um pouco de conhecimento, lembrando que a tecnologia AMP pode ser aplicada a demais sites que não use CMS, basta procurar a ajuda de um desenvolvedor para o mesmo otimizar seu código para o uso AMP do Google conforme suas necessidades. Se gostou deste artigo, não deixe de compartilhar em suas redes sociais, comente abaixo sua opinião a respeito desta tecnologia e se implementou em sua aplicação. Até a próxima.
