

Um formulário de inscrição é a melhor maneira de incentivar um cliente em potencial a optar por receber mensagens via e-mail. Normalmente, esse formulário solicita que o visitante de um site insira seus endereços de e-mail para receber conteúdos, ofertas ou mais informações sobre o produto. Os formulários de assinatura podem ser colocados em qualquer página de um site e podem ter designs diferentes, de acordo com a necessidade da empresa, além de poder ser configurado para aparecer no site em momentos específicos, como por exemplo quando a pessoa estiver saindo do site. Para criar um pop-up com um formulário de inscrição no seu site WordPress veja o tutorial abaixo:
1º Passo
Primeiramente se cadastre ou faça login na plataforma do Mailchimp ( https://login.mailchimp.com), pois utilizaremos essa ferramenta para criar o pop-up.
Obs: Para realizar esse tutorial vamos utilizar uma conta fictícia!
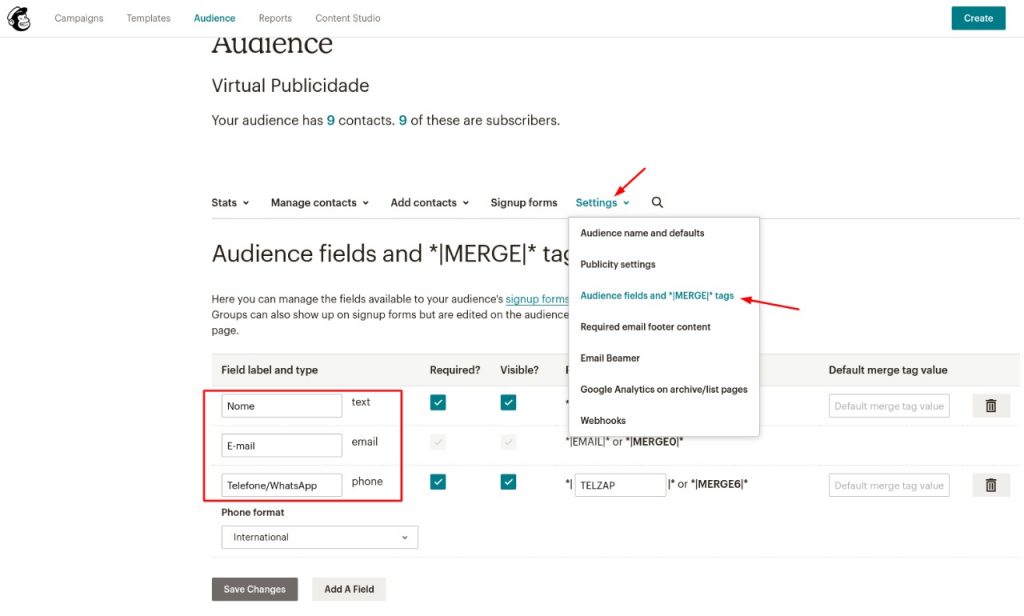
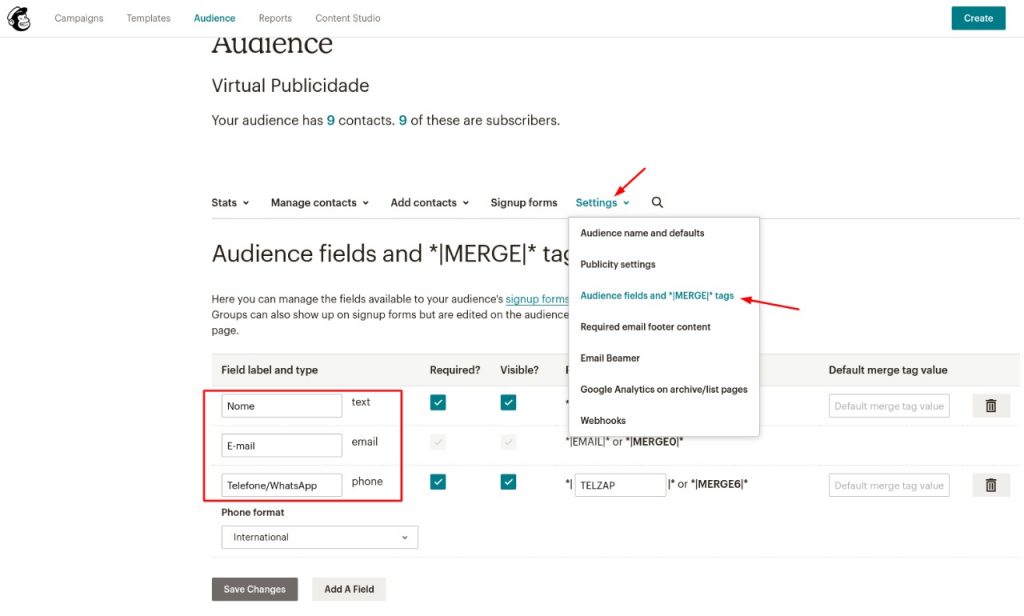
Atenção: Antes de prosseguir com os passos abaixo é importante que você configure os campos que deseja que apareça no pop-up do formulário. Para isso vá para aba “Audience” depois clique em “Settings” e no sub-menu que se abre clique em “Audience fields and *|MERGE|* tags” como mostra a imagem abaixo e configure todas as opções que você deseja que apareça no seu formulário. Feito isso siga com os passos abaixo.


2º Passo
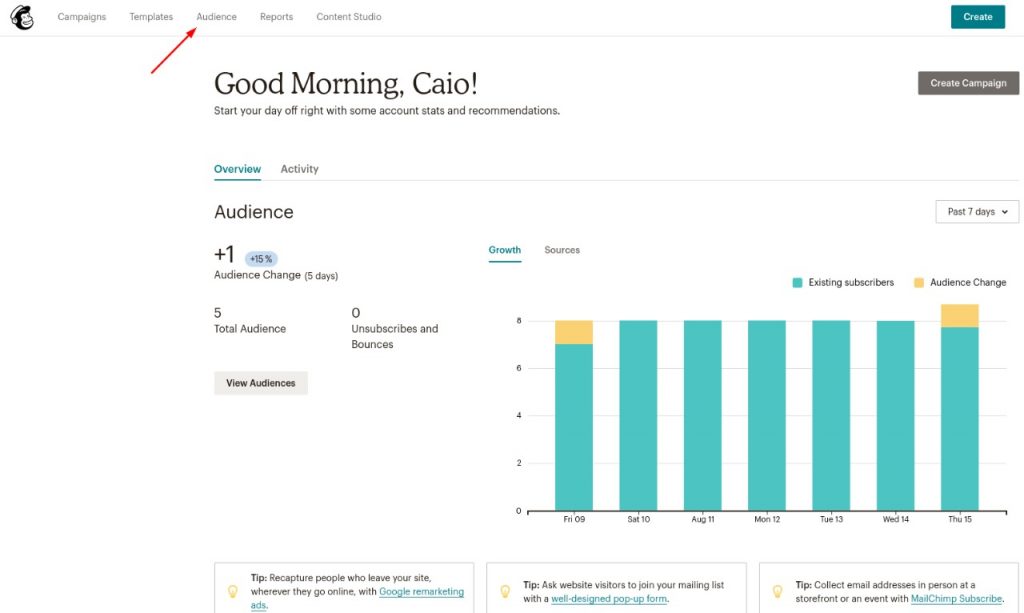
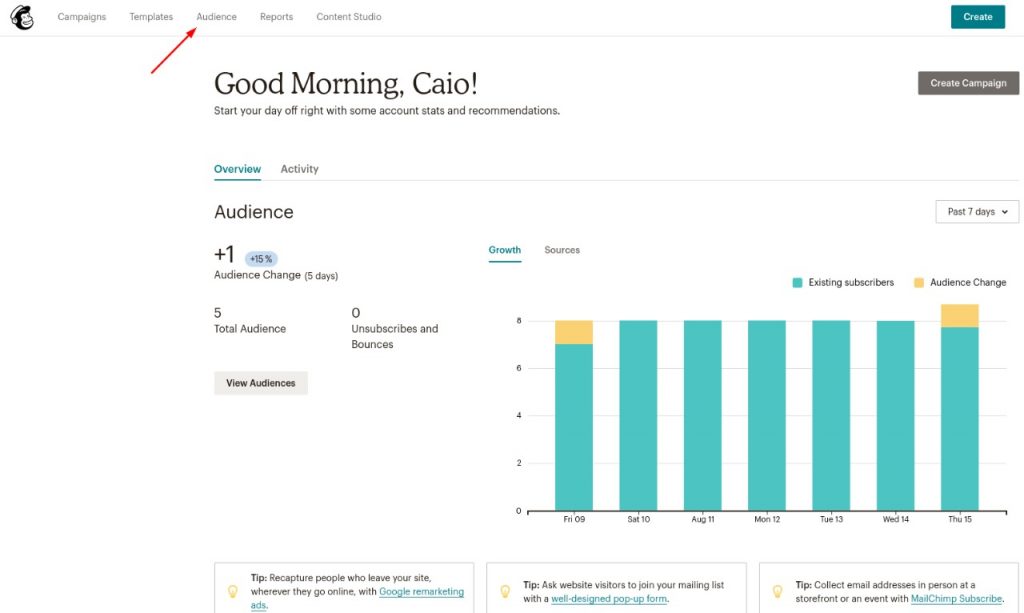
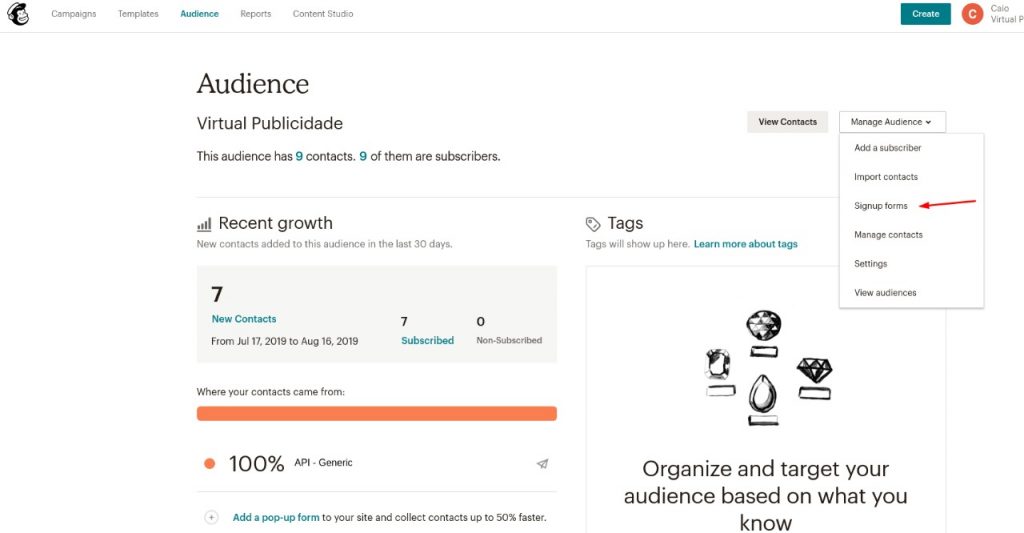
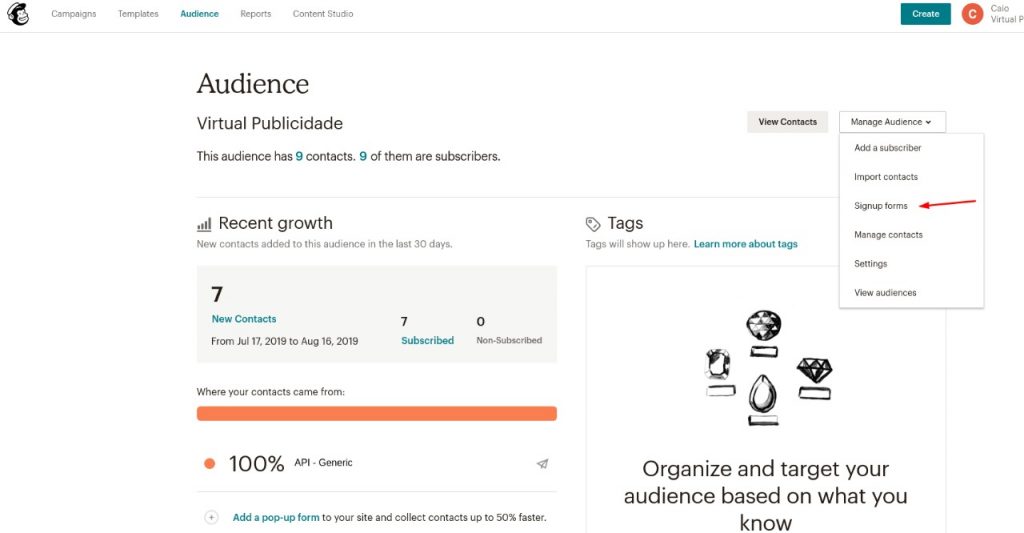
Com a plataforma aberta localize e clique na opção “Audience“, conforme mostra a imagem abaixo.


3º Passo
Feito isso clique no botão do canto superior direito da tela chamado “Manage Audience” e no sub-menu que se abre selecione a opção “Signup forms“.


4º Passo
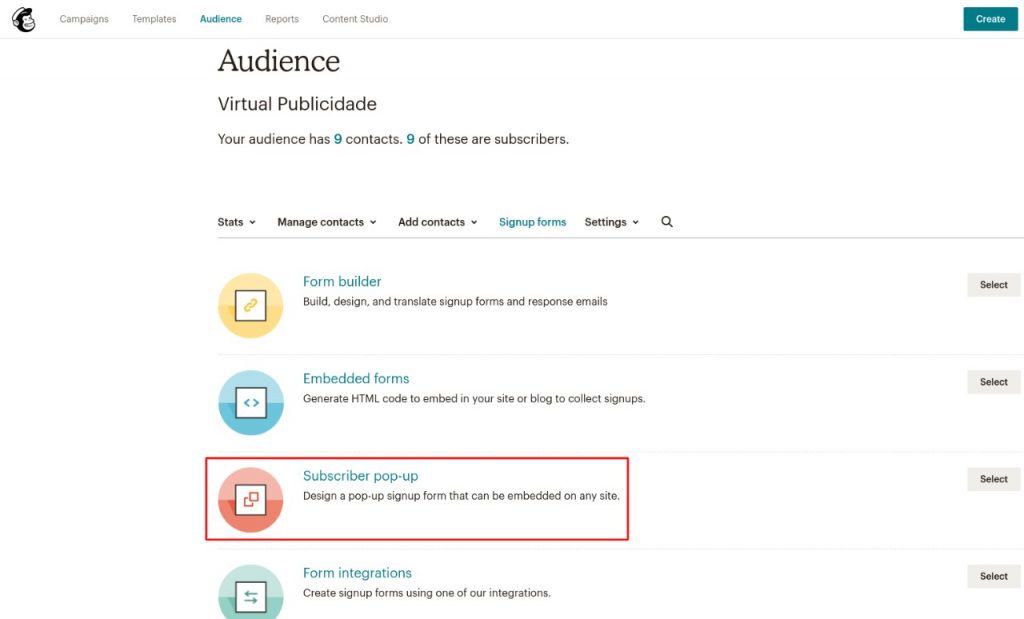
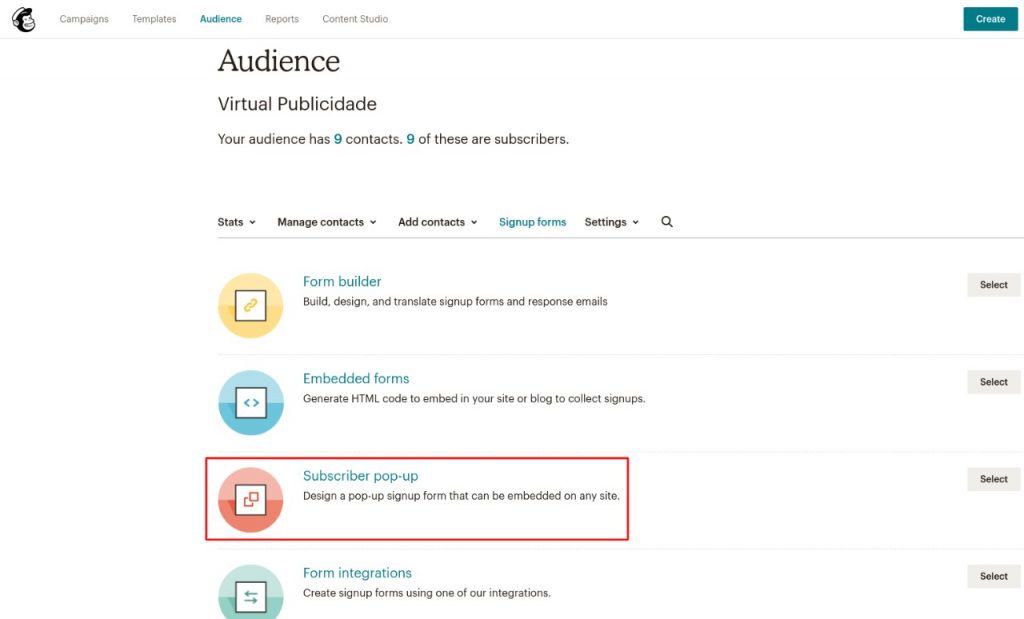
Na tela que se abre localize e clique sobre a opção “Subscriber pop-up” para começarmos a configurar o layout e ferramentas do pop-up do seu site


5º Passo
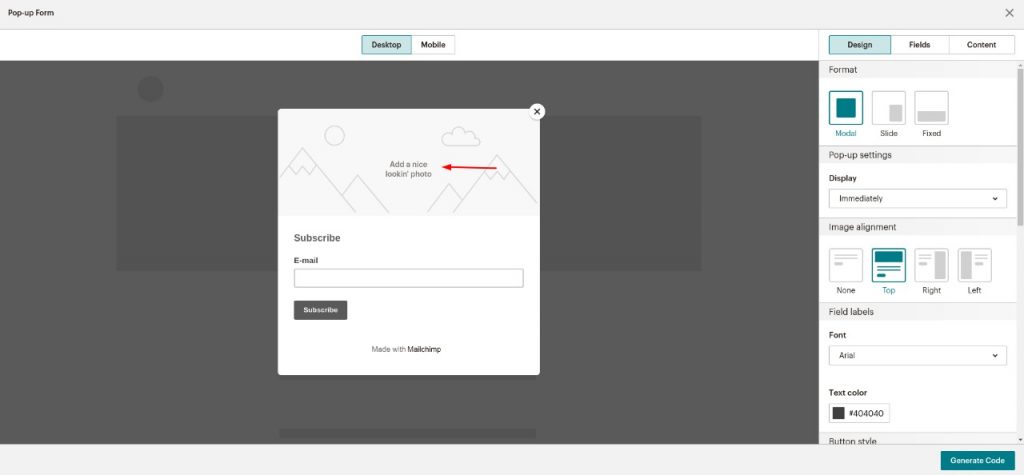
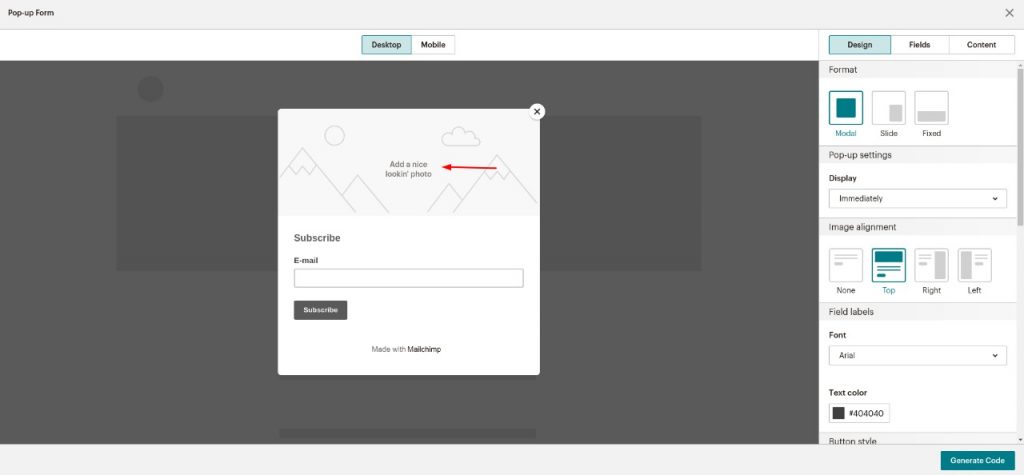
Na tela de configurações do pop-up que se abre, selecione uma imagem para ficar no topo do formulário clicando na opção mostrada na imagem abaixo


6º Passo
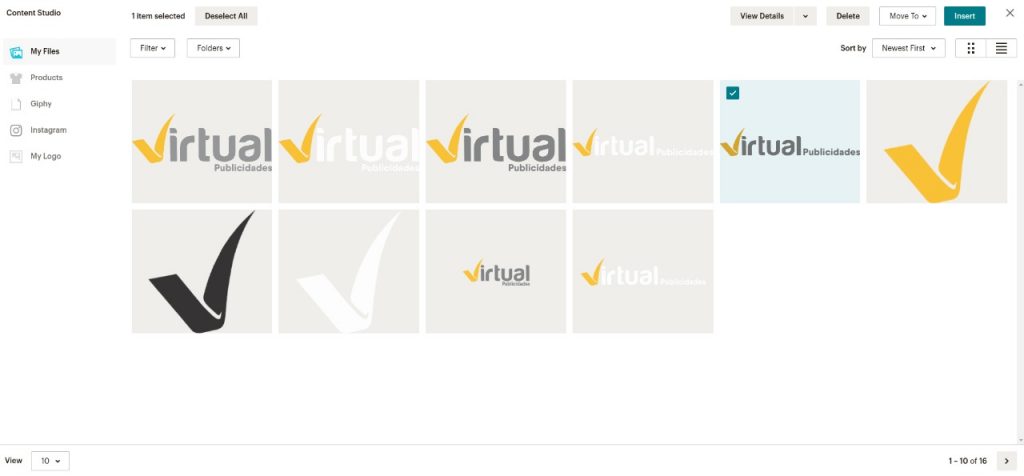
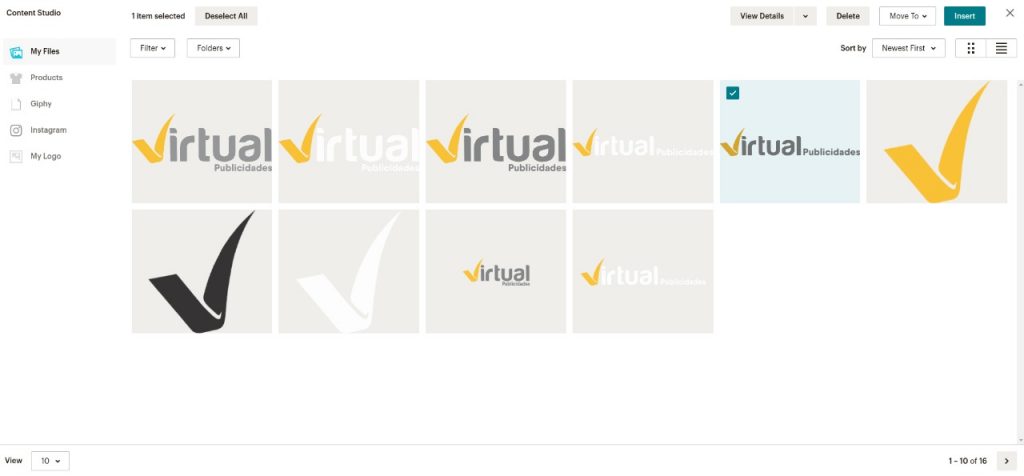
Faça o upload da imagem que deseja, selecione-a e clique no botão “Insert“


7º Passo
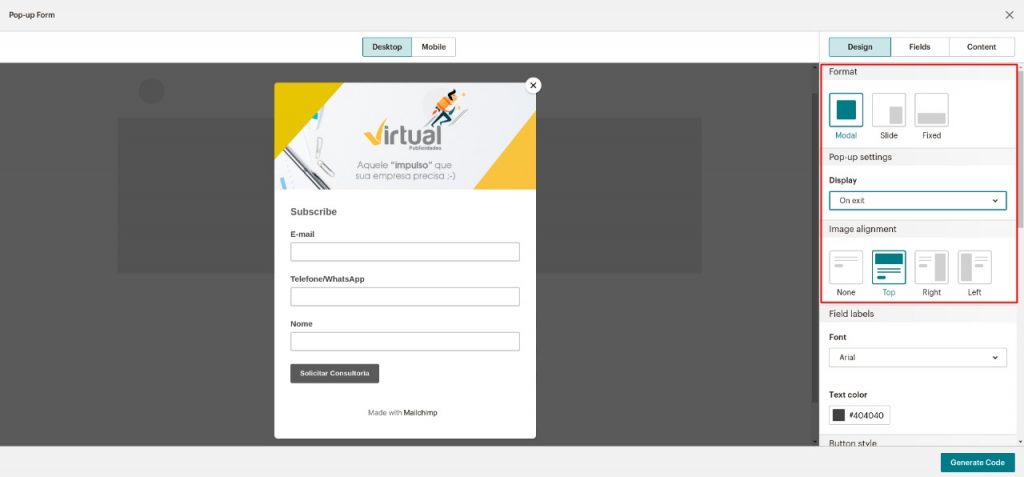
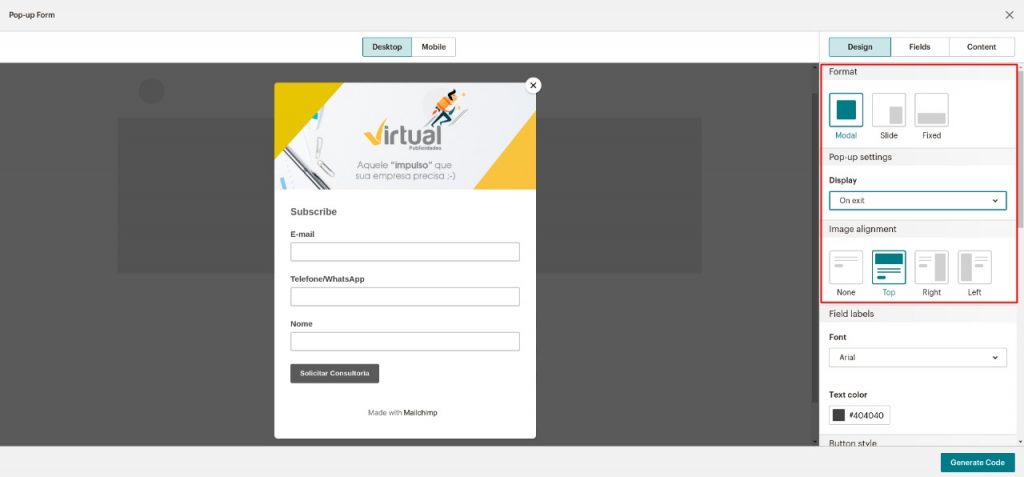
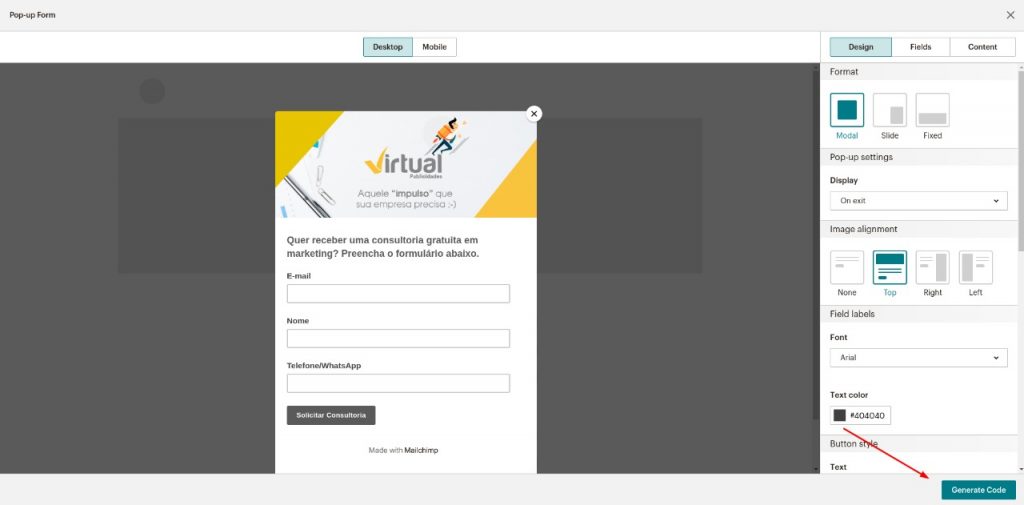
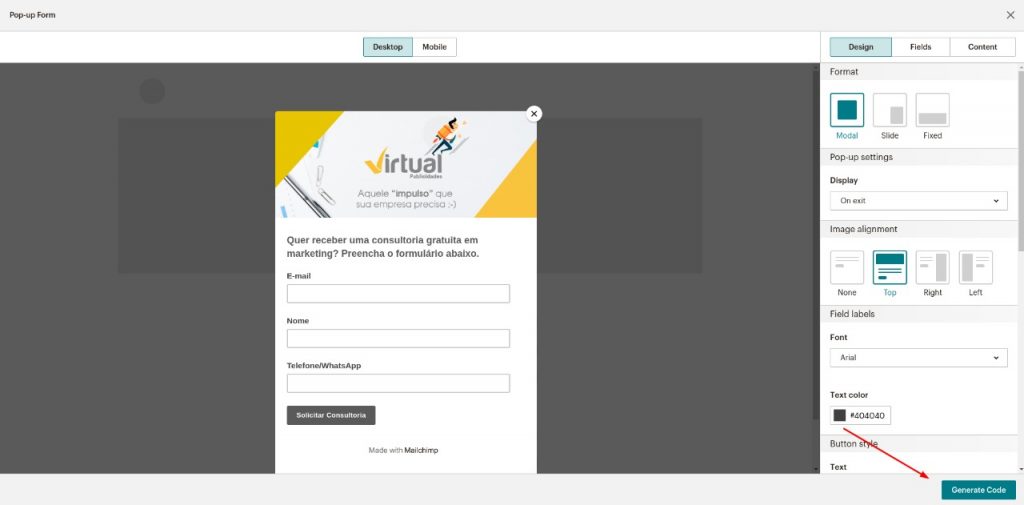
Com a imagem já inserida vamos editar os campos da aba “Design” que aparece no lado direito da tela. Na seção “Format” você irá selecionar em qual local da tela você quer que o seu pop-up apareça no seu site. Logo abaixo, na seção “Pop-up Settings, você deverá definir o momento em que o pop-up aparecerá, no exemplo abaixo ele irá aparecer “On exit” ou seja quando a pessoa for sair do site o pop-up aparecerá na tela. Abaixo dessa opção temos o alinhamento da imagem do formulário e em seguida opções dos textos do formulário e botão que você pode configurar de acordo com a sua preferência.


8º Passo
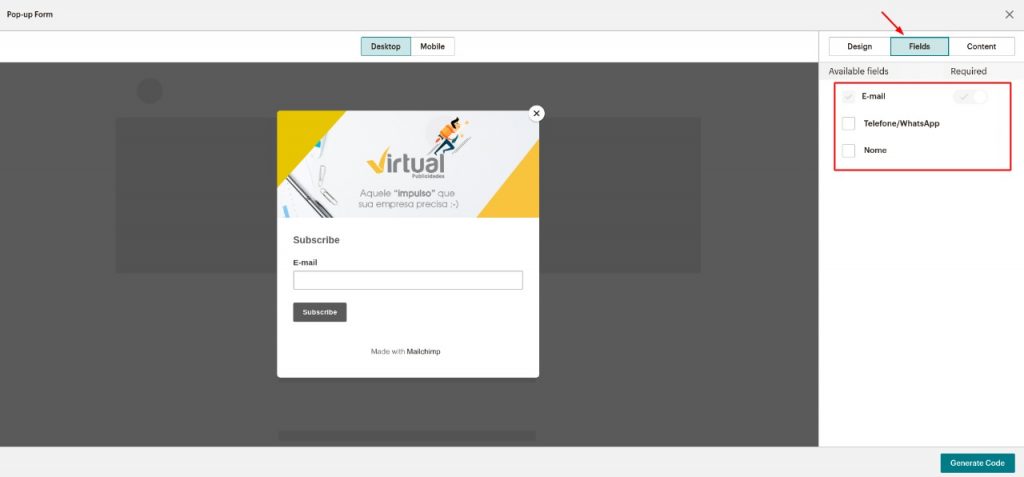
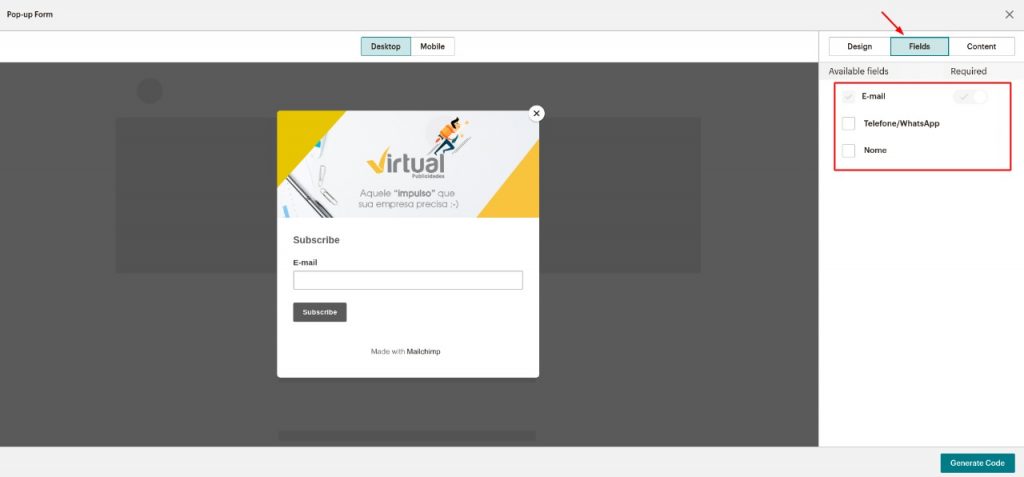
Com a aba “Design” devidamente preenchida vamos configurar os campos dos formulários clicando na aba “Fields“. Assim que clicar, aparecerá os campos (nome, e-mail, telefone, etc…) que você já configurou lá no passo 1 desse tutorial. Agora é só selecionar dentre os campos qual deles você quer que apareça no pop-up.


9º Passo
Na próxima aba, “Content“, você poderá editar algumas informações de acordo com sua preferência e por fim quando já tiver alterado as informações de acordo com sua preferência clique no botão “Generate Code” no canto inferior direito da sua tela.


10º Passo
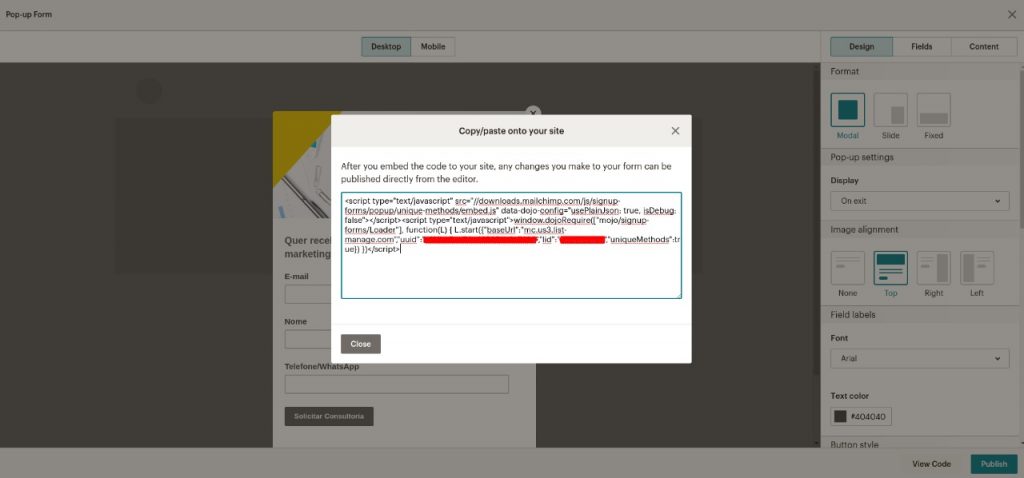
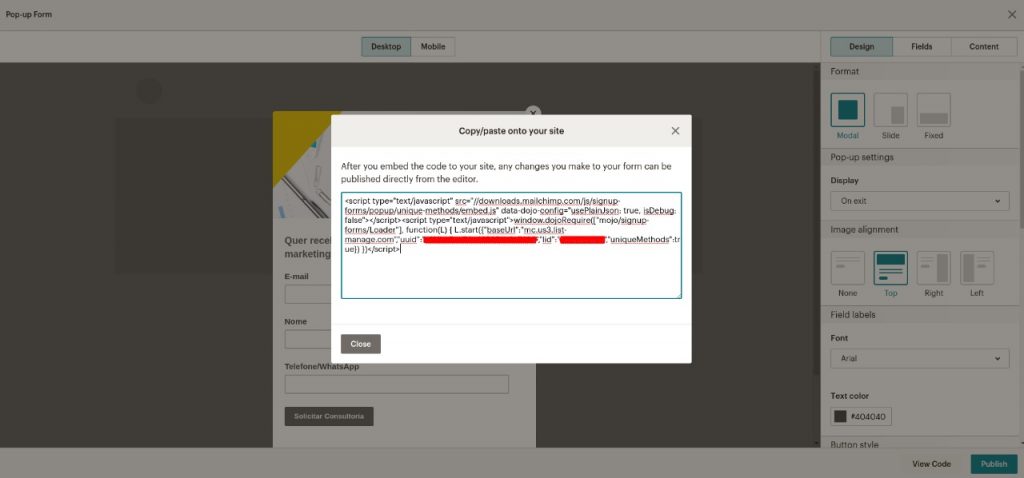
Um código será exibido na sua tela, selecione-o de copie-o para colarmos no seu site


11º Passo
Com o código copiado, abra sua plataforma WordPress onde seu site está configurado, se ainda não possui um site com WordPress, você pode estar contratando clicando aqui, localize no menu lateral a esquerda da sua tela, clique na opção “Aparência“, no sub-menu, clique em “Widgets“
12º Passo
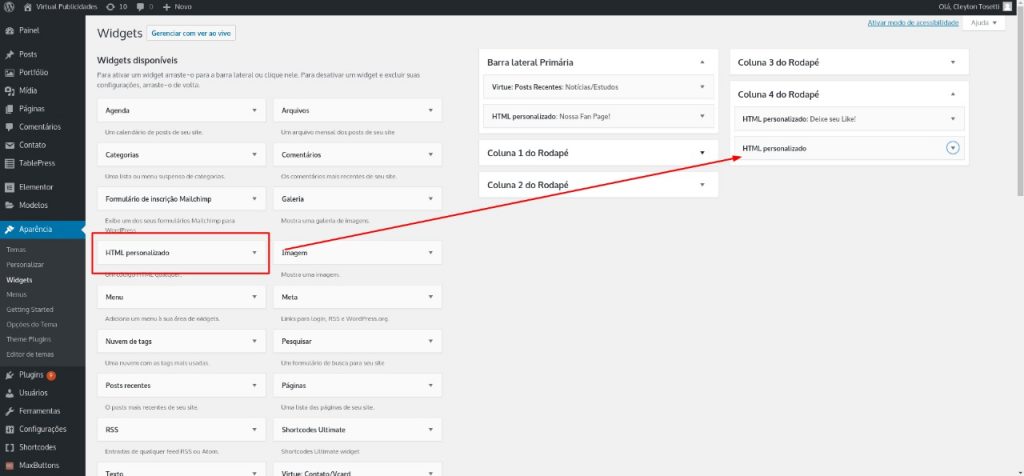
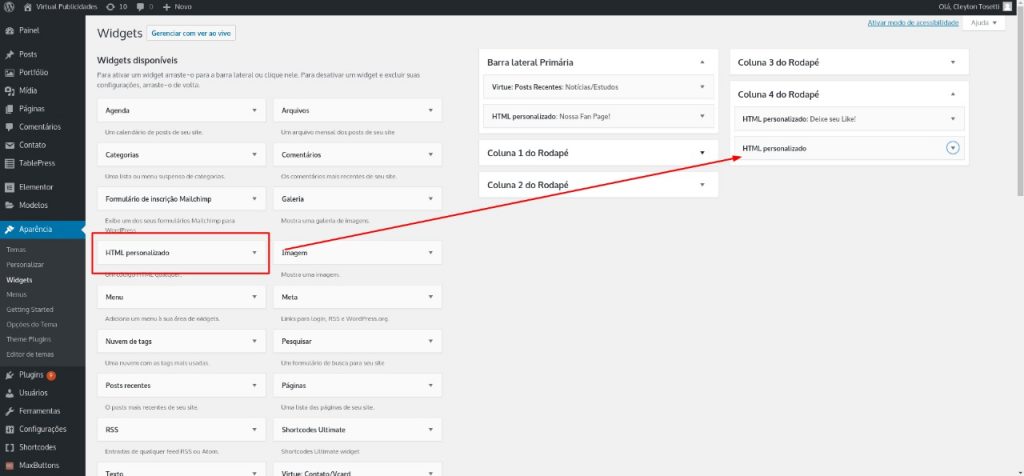
Na seção de Widgets disponíveis clique e arraste um “HTML personalizado” para uma das colunas de rodapé do seu site. Isso criará um campo de html para você inserir o código gerado.


13º Passo
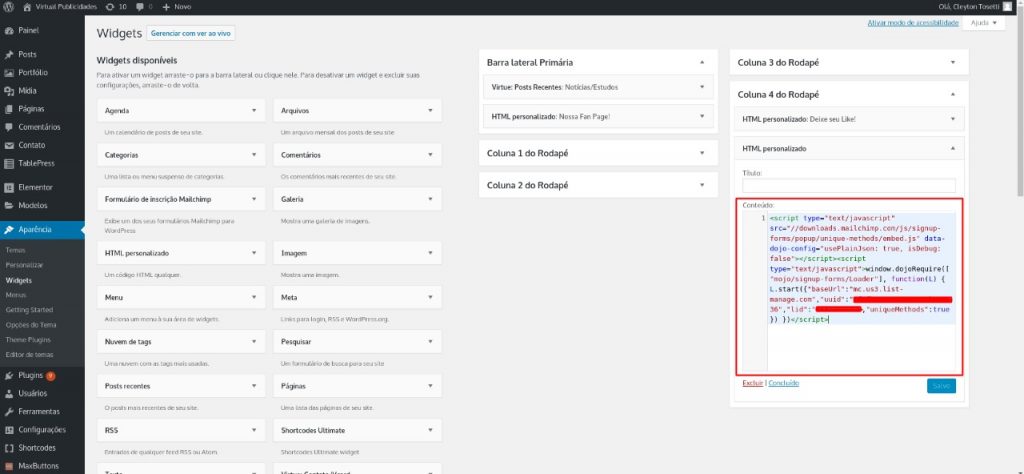
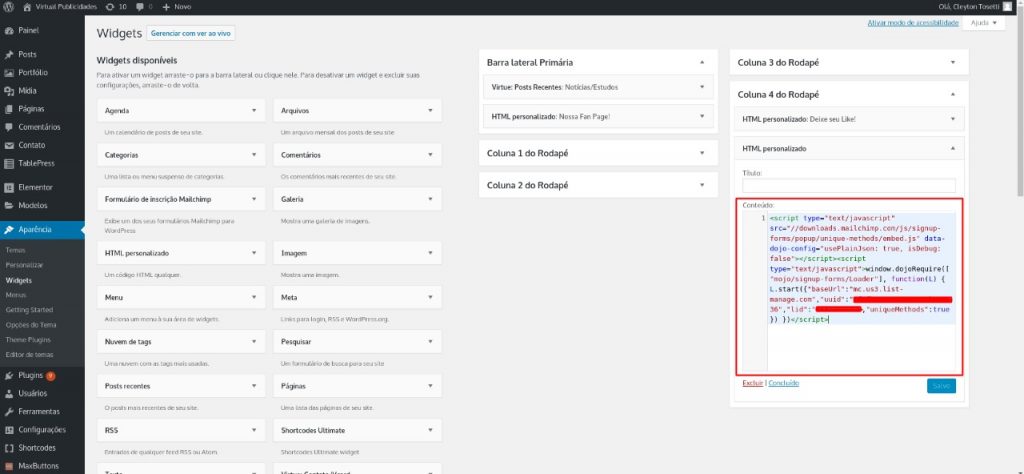
No “HTML personalizado” que você inseriu no rodapé do site clique e cole o código que você havia copiado do site do Mailchimp.


14º Passo
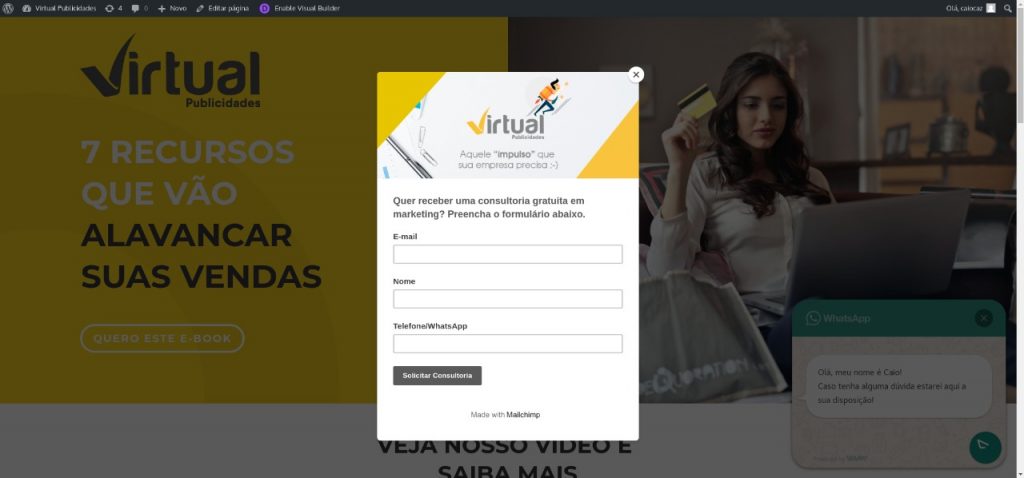
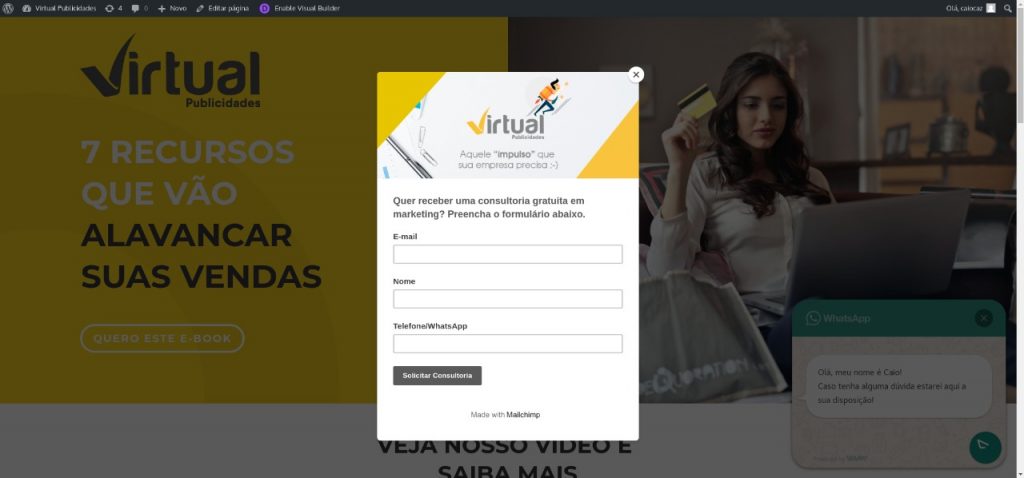
Salve a sua alteração e estará concluído! É só abrir o site para conferir se está funcionando da forma que você configurou. Caso queira ver como o pop-up funciona na prática é só acessar o link desse site que realizamos essa instalação de testes: http://bit.ly/2JOPyZb